
ChatGPT vs AutoGPT: Comparing Top Language Models
9th September 2024
Top Technologies Poised to Transform Our World
13th September 2024
It’s been about two months since I joined FlutterFlow to lead product, and what a fun 2 months it’s been!
I’ve spent hours talking to passionate power users, listened to lots of critical feedback from skeptics, and spent evenings getting hands-on with the platform. My goal was to understand the pain points our users face — where we’re slowing them down, or blocking them from moving forward.
We’ve used this information to come up with the vision and roadmap you’ll see outlined below. The goal of sharing this is to give you an idea of where the FlutterFlow platform is headed, and gather feedback to ensure we’re focusing on the right things.
Product Vision
FlutterFlow’s mission is to help the world build great products.
From a platform perspective, our vision is to go beyond the low-code world. Instead, we want FlutterFlow to be a visual development environment, where you can build without sacrificing on app quality or features.

To actually achieve this vision, we have a few overarching goals:
- Incorporate and promote software development best practices.
- Streamline complex IDE tasks with an intuitive UI.
- Educate not-so-technical builders on core app development concepts.
Roadmap
So we’ve outlined our goals, but how do we actually achieve them? That’s where the roadmap comes in! We’ve broken our roadmap down into a few focus areas.
🏠 App architecture
Promote encapsulation and reusability, with FlutterFlow generated code that aligns with Flutter and Dart standards.
🧪 Testing & debugging
Make it easy for users to run, test and troubleshoot their application.
👥 Collaboration
Support modular development, comprehensive access management, and robust version control.
👌 User experience
Simplify tasks by reducing clicks, ensuring consistency, incorporating AI where possible, and allowing users to seamlessly switch between code and GUI.
Upcoming projects
With these focus areas in mind, we have a few projects that we’re already starting to work on:
- 🧪 Debug test mode sessions: Make it easier to debug and troubleshoot your app when running a test mode session.
- 👥 Branching updates: Improving the user experience of merging, while adding additional git features that are necessary for collaborating at scale.
- 🏠 App modules: Currently, managing app-wide data and logic can be cumbersome and inefficient. We’re working on ways to organize and encapsulate objects that are shared throughout your app.
- 👌 Code editor improvements: We want working in the FlutterFlow code editor to be as delightful of an experience as working locally in VSCode.
- 👥 Support for modular development: We have lots of ways to share “entities” in FlutterFlow — marketplace, templates, team libraries, flows… but each have limitations. We want to make it easy to share and consume any part of a FlutterFlow project.
Beyond the projects above, we have lots of other improvements planned for later in the year. Stay tuned!
A note on AI
Our strategy is deeply centered on leveraging artificial intelligence to elevate our platform’s capabilities. Instead of isolating AI as a standalone project, we’ve chosen a more integrated approach. This means you won’t find a single, dedicated AI project listed on our roadmap. Instead, AI is being woven into every aspect of the user experiences outlined above.
Setting expectations
As with most roadmaps, there’s no guarantee that we will complete any of these projects. We will continue to scope and prioritize our efforts based on the needs of our customers.
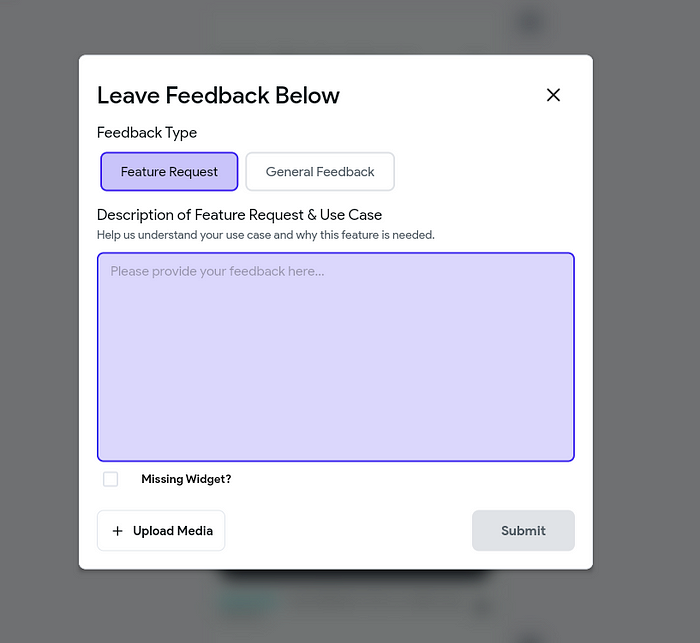
Beyond our roadmap, we’re protecting time to work on one-off features, usability and bug fixes. We prioritize these fixes, and changes to the roadmap, by reviewing and discussing feedback with our customers. The best way to influence our decisions is to provide detailed feedback on your use case, problem and recommended fix in the “Feedback” form inside FlutterFlow:

Staying up-to-date on release announcements
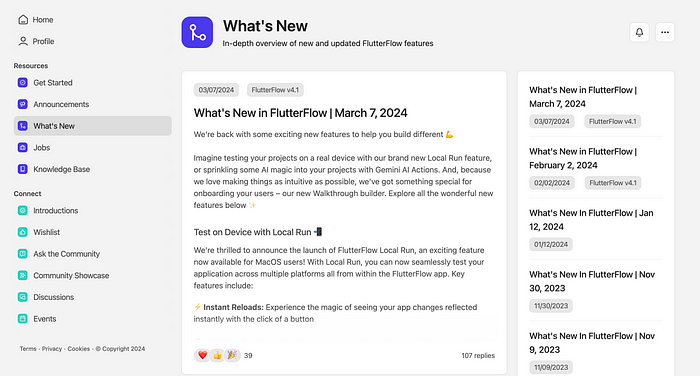
With all these exciting features on the horizon, you’ll want to stay in-the-know on what’s currently live for you to use! The best way to stay up-to-date on release announcements is to check on the “What’s New” section of our community forum. Here, you’ll find periodic updates on new features, with links that show you how to use them.

Thank you so much for being a part of our wonderful community! 💜
similar blog Click
For more information Contact XpertLab





