
What’s new for Apple developers
25th July 2023Detectron2 – Object Detection with PyTorch
29th July 2023
Micro Frontend architecture. It is a Microservice Testing approach to front-end web development. The current trend is to build a powerful and feature-rich web application that resides on top of a Microservice architecture. Over time the its Architecture becomes a part of the application, often it is developed by a separate team, grows, and gets more difficult to maintain, this type of application is called Frontend Monolith. To solve this problem, the concept of it came into the picture.
A team is cross-functional and develops end-to-end features, from the user interface to the database. It is a more friendly and less bulky one. This type of its architecture split the entire application by business domain across the entire stack. This enables front-end teams the same level of flexibility, testability, and velocity that backend teams get from Microservices.
What are the Benefits of Micro Frontend?
Every day a new JavaScript technology is invented, and these are increasing faster than a speeding bullet. That sometimes, it can be frustrating as every JavaScript technology has its own pros and cons. And while selecting a particular technology, everyone considers the maximum benefit and minimum risk. Its best practices help to use different techniques for different services. Here are some benefits –
- Support code and style isolation, an individual development team can choose their own technology. The development and deployment speed is very fast.
- It helps in Continuous Deployment.
- The testing becomes very simple, and for every small change, you don’t have to go and touch the entire application.
- Front-end renovation – Improving new things becomes easier.
- High Resilience and Better Maintenance.
- Support code and style isolation.
Why Micro Frontend is important?
In the Modern Era, with new web apps, the front end is becoming bigger and bigger, and the back end is getting less important. Most of the code is its architecture. And the Monolith approach doesn’t work for a larger web application. A monolithic approach to a large front-end application becomes unwieldy. There needs to be a tool for breaking it up into smaller modules that act independently. The solution to the problem is the Micro frontend. Its code is written only in pure JavaScript and any of the javascript frameworks used or migrated from one framework to another.
Why Microservices in the Frontend is important?
When we are working on big and distributed web applications, it makes sense to build a microservice-based architecture. Using this type of architecture, the monolith team gets split to separate independent teams, which helps improve scalability, code complexity, etc., as each team works on a specific feature of the application separately.
The same concept applies to the front-end architecture, and the it will be part of the same individual team that builds the microservice backend. So, each team will own a unique business component and develop it end to end, starting from the user interface to the database layer.
Choosing its architecture which is similar to microservices, there are several benefits such as,
- Technology Agnostic: Its architecture gives flexibility to the individual teams to choose the tech stack for their microservice, which improves and makes the development cycle fast with enhanced features.
- Faster and Isolated Development and Deployment: The development process also highly improves by adopting its architecture. As with this architecture, we can have smaller independent teams that work on different features, and the development and deployment process becomes faster.
- Individual Testing and Less Regression Issues: With isolated teams on the front end, the development, testing and deployment cycles become smoother and help build resilient applications.
- Maintainability: The monolithic applications are bound to become large and, hence, harder to maintain. It is built on smaller parts help maintainability through the divide and conquer approach. This ensures easily testable smaller features, and the overall time for testing is reduced.
- Scalability: With the modular and decoupled micro frontends architecture, we can scale up an application to multiple teams as a new frontend element or changes to the existing frontend would not affect the rest of the frontend and other team’s work. So this allows a team with different backgrounds and skills to choose the tech stack for their microservice accordingly and focus on continuous growth.
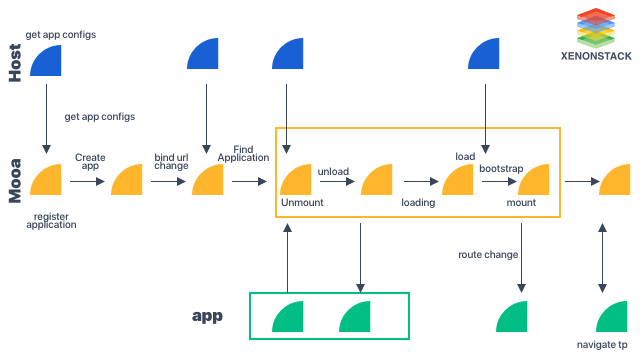
- How Micro Frontend Works?
- It best practices, strategies, and recipes to build a modern web application with multiple teams using different JavaScript frameworks.
 The main Concept behind its Architecture is as follows –
The main Concept behind its Architecture is as follows – - Be Technology Independent
- Each team should choose and upgrade the stack without coordinating with other teams. Custom elements help to hide implementation details while providing a neutral interface to others.
- Isolate Team Code
- Never share a runtime, even if teams use the same framework. Build an independent application self-contained. Do not rely on shared state or global variables.
- Create Team Prefixes
- Use naming conventions where isolation not possible yet. Namespace CSS, Local Storage, Events, and Cookies to avoid collisions and clarify ownership.
- Favor Native Browser Features over Custom APIs
- Instead of building a global PubSub system, use browser events for communication. If there is a need to build a cross-team API, try to keep it as simple as possible.
- Build a Resilient Web design
- The features should be useful, even if JavaScript unable to execute. To improve perceived performance, use universal rendering and progressive enhancement.
- What are the Best Practices of Micro Frontend?
- Different practices to implement it architecture-
- The Single SPA meta-framework combines multiple frameworks on the same page without refreshing the page, such a React, Vue, Angular 1, Angular 2, etc.
- Multiple single page application lives at different URLs. For shared functionality applications, use NPM or Bower components.
- Isolating Micro apps into Iframes using Windows. Post Message APIs and libraries to coordinate. IFrames share APIs exposed by their parent window.
- Different modules to communicate over a shared events bus. Each module is working on its own framework, as long as it handles incoming and outgoing events.
- Component Libraries depending on the main app’s stack, the different components and app sections are developed as libraries and “required” into the main app. Hence, the main app is a composition of different components.
Similar blog Click
For more information Contact XpertLab




