
Developing a Corporate Growth Mindset
17th September 2024
15 Tips to Improve Logic Building Skills in Programming
1st October 2024As developers, we like to use tools specifically made to make us as efficient as possible. We excessively research and get the perfect keyboard, our code editor or IDE is carefully picked and uses the perfect coding theme and coding font. We have workflows to optimize our CSS and images and our build tools are optimized to do as much as possible as fast as possible.
And then we use the same browser that everyone else uses. Isn’t that weird? We pick our code editor specifically out of dozens available; our keyboard has the perfect clickiness for our fingers; yet we use the same browser as everyone else. Just like we’re not using Word to write code just because everyone uses Word to write things, we shouldn’t accept using a regular browser to build websites.
Regular Browsers
A typical workflow with a regular browser looks a little like this: Build the website on one size, then resize your browser and build the design for that. Then resize the browser again and build the design for that. Then … well, you get it. You’re doing it all one by one, repeating yourself over and over again. And if you’re unlucky, you get to do it all over a couple of times as you build, with new pages bringing new requirements that affect pages you’ve already finished.
And you may want to do more than just build the visual side of your page. Do you want to check your pages for accessibility as you go? Add a browser extension. Do you want to create a full-page screenshot to send to your boss or client? Add a browser extension. Do you want to check that your meta tags are correct? You guessed it, add a browser extension. With just a few basic things you already need half a dozen browser extensions. Have you used a browser with half a dozen extensions? It makes IE11 look fast in comparison.

Polypane Works Differently
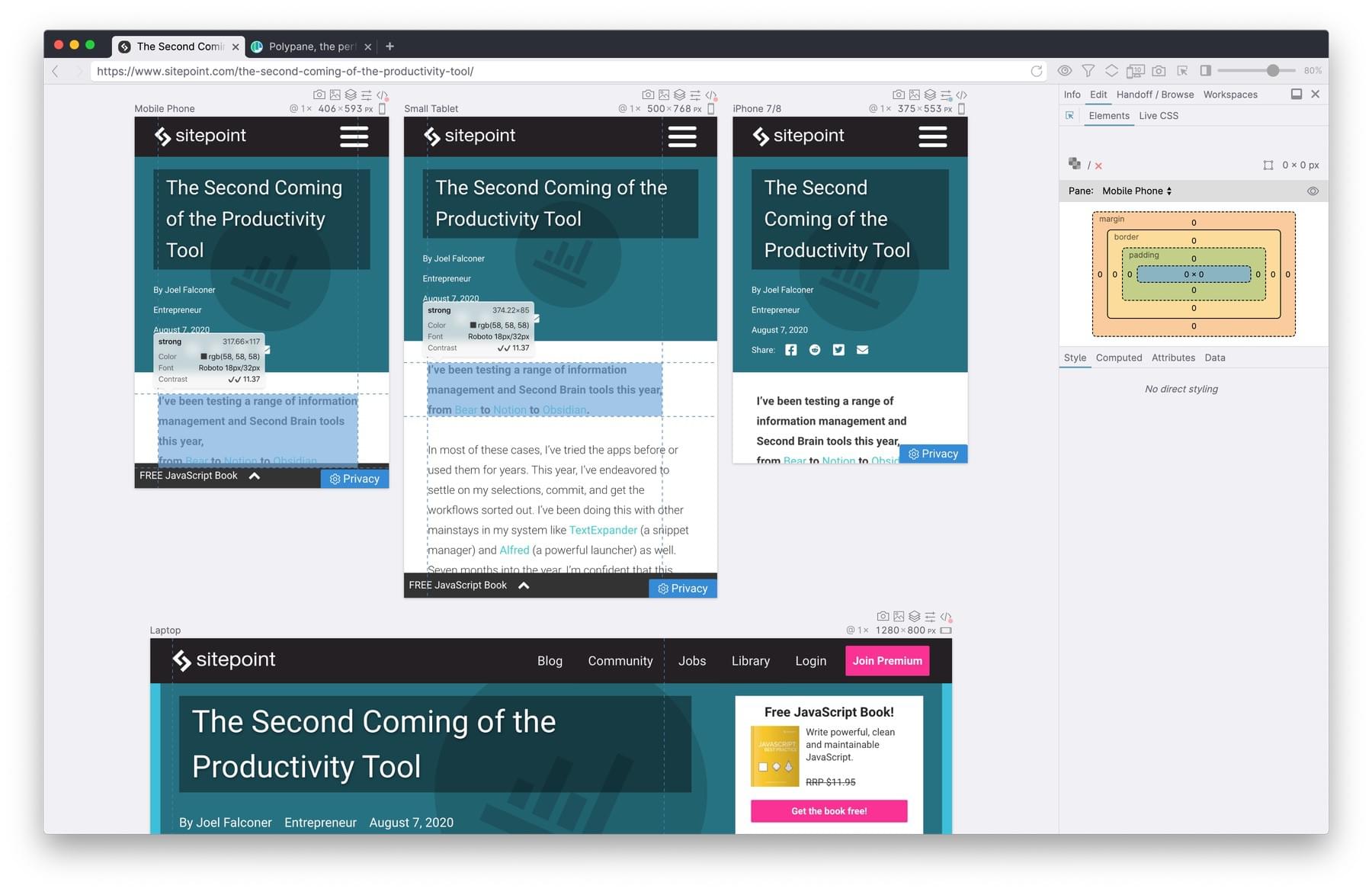
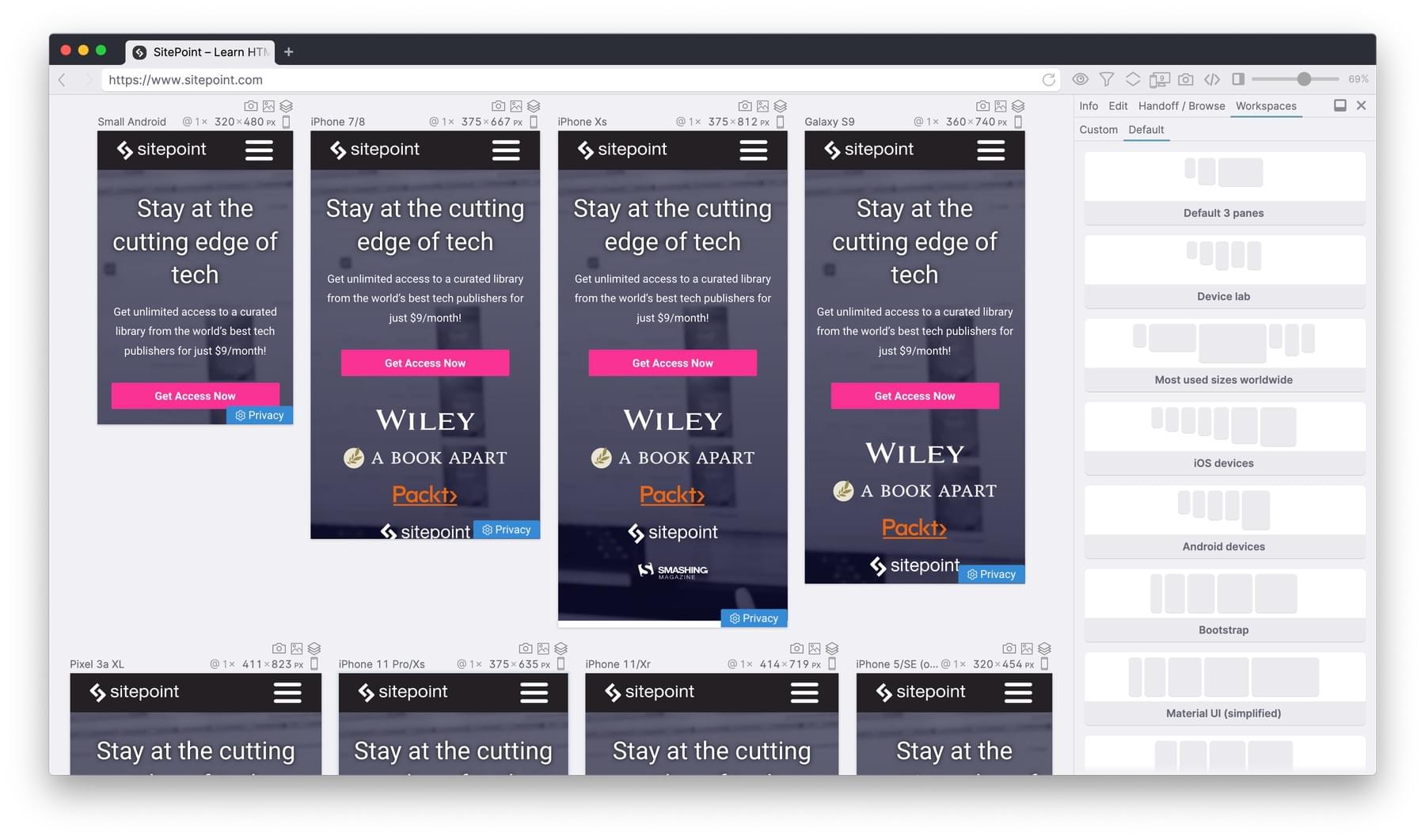
When you open Polypane, you don’t see just a website. You see your website at multiple screen sizes at the same time, just as if you had a bunch of devices on your desk. What’s better, though, is that all these screen sizes are synced: if you interact with one you interact with all of them, whether you’re scrolling, clicking, hovering or typing. You’re interacting with a single website; you just happen to see it in multiple sizes at the same time
Seeing all the screen sizes side by side means you no longer have to resize your browser and go through them one by one. And those screen sizes are yours to pick: you can pick from over 20 pre-configured devices, like phones, tablets and laptop sizes or you can resize them freeform however you like.
Or you can ask Polypane to parse through the CSS of the page, find all the CSS media queries and create screen sizes from those, making sure you’re always testing the site on all the sizes you want to support.
This alone gives Polypane a massive productivity boost. But if you eliminate resizing your browser all the time, what else can we do?
Well, what about reloading?
Polypane works with any hot reloading or live reloading system, just like any other modern browser out there. But Polypane also has a built-in live reloading server that requires zero configuration. Just tell it which folder to check and you’re done. It even works with plain HTML files! And best of all, if you update a CSS file or image, Polypane just refreshes that instead of reloading the full page.
Your Browser Becomes the Dev Tool

At this point you might ask: but what about developer tools? The developer tools that ship with regular browsers are amazing, and Polypane uses the same powerful developer tools as Google Chrome and Microsoft Edge (developer tool extensions included). But the developer tools in browsers are also an add-on as best. 99% of a browser’s target audience is non-developers, so we only really get this small box of developer tools as our territory.
But if we think of the entire browser as the developer tool, we can not only unlock much more new functionality, but we can also optimize it so each new function doesn’t slow down the rest of the browser like browser extensions do.
And that’s why Polypane has so many features built-in:
- full page screenshots
- device emulation
- live previews of what your page looks when shared on social media
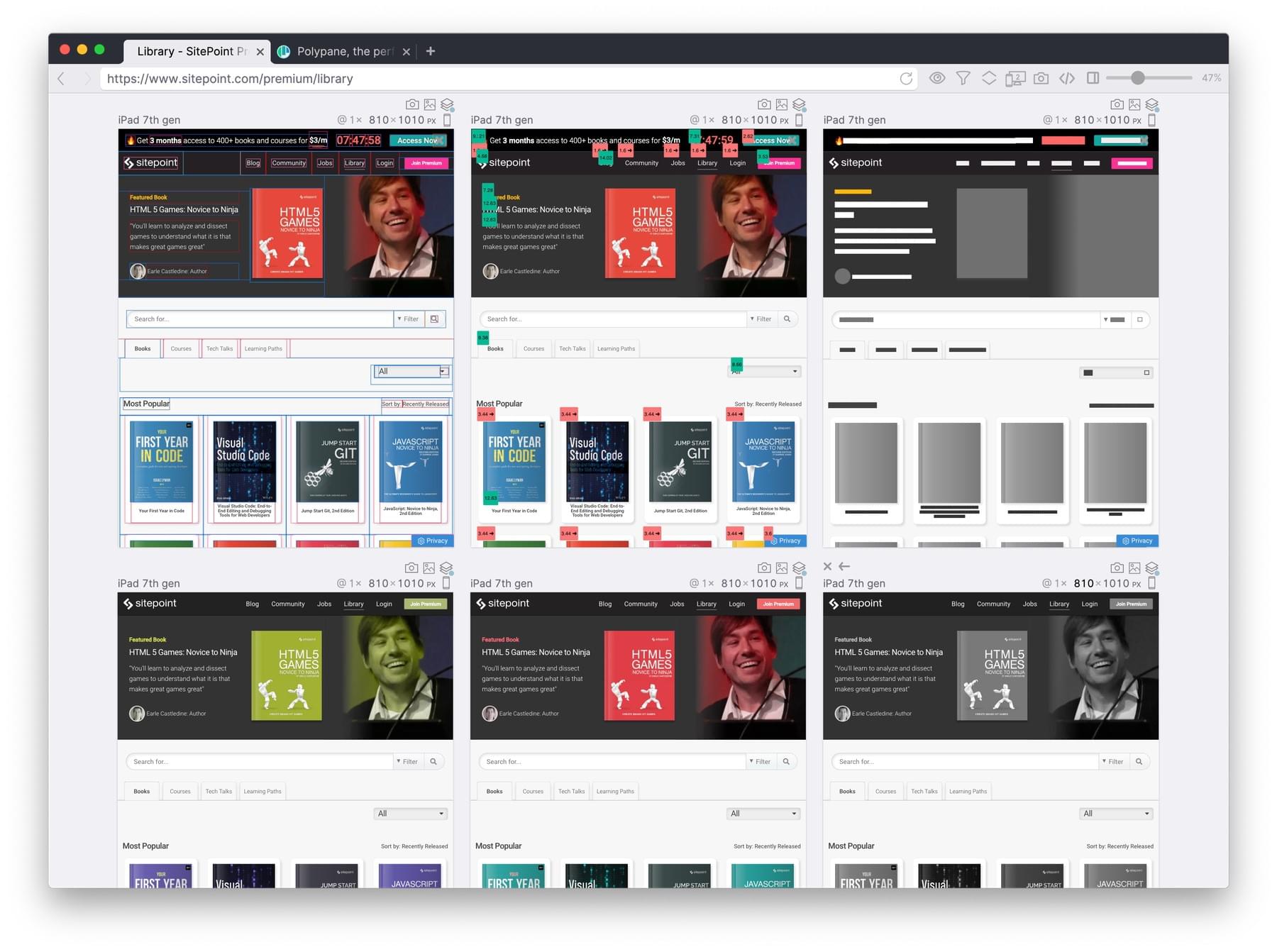
- built-in accessibility testing
- dark mode and reduced motion media query emulation
- live CSS editing in all screens
- custom headers
- touch emulation
- color blindness simulators
- a side browser so you can show your handoff tool, documentation or design right next to your site
- a CSS color contrast checker that suggests colors for you that you can then live-preview
- image overlays for visual regression testing or pixel-perfect design
Advanced Testing Tools

And we’re just getting started. What about an element inspector that lets you edit your page on all screens at the same time and makes it really easy to test out new styles and content? That’s what the Polypane Element inspector lets you do.
No other browser lets you edit multiple screen sizes at the same time in such an intuitive and fast way. We also have panels that let you check your page’s outline (showing all the headers and their hierarchy), one that lets you edit all localStorage and cookie information or one that lets you write CSS or Sass that then gets inserted into every screen for ultra-quick prototyping.
The overlays in Polypane let you quickly try out a wide variety of things on single screens, like emulating color blindness or other visual impairments, check your layout for issues or list all the z-indexes on a page.
All of these tools help you with different parts of developing your web page, and in research we’ve done with Polypane users we’ve seen that developers are between three and ten times as productive when they use Polypane, depending on the task. Furthermore, because Polypane makes it so easy to check things like meta information and all browser sizes, the amount of post-launch bug fixes drops dramatically.
Polypane has a free trial that gets you started with 14 days to try it out.
Frequently Asked Questions (FAQs) about Polypane Developer Browser
What makes Polypane different from other developer browsers?
Polypane is a unique developer browser that is designed specifically for responsive web design and development. Unlike traditional browsers, Polypane offers a multi-pane view that allows developers to see their website or application in multiple screen sizes simultaneously. This feature is incredibly useful for ensuring that a website or application is fully responsive and functions well on all device types. Additionally, Polypane offers a range of developer tools and features, such as live reloading, CSS debugging, and accessibility testing, which can significantly streamline the development process.
How does the live reloading feature in Polypane work?
The live reloading feature in Polypane is designed to increase efficiency during the development process. Whenever you make changes to your code, Polypane automatically refreshes all panes, allowing you to instantly see the impact of your changes across multiple screen sizes. This eliminates the need to manually refresh your browser or switch between different device views, saving you valuable time and effort.
Can I use Polypane for accessibility testing?
Yes, Polypane offers a range of accessibility testing tools that can help you ensure your website or application is accessible to all users. These tools can identify accessibility issues, such as poor color contrast or missing alt text, and provide suggestions for improvement. By integrating accessibility testing into your development process, you can create more inclusive digital products and meet legal accessibility standards.
Is Polypane suitable for team collaboration?
Absolutely. Polypane is designed to facilitate team collaboration. It allows you to share your work with team members through a unique URL, enabling them to view your project in their own Polypane browser. This feature can be particularly useful for remote teams, as it allows for real-time collaboration and feedback, regardless of location.
How does Polypane help with CSS debugging?
Polypane offers a range of CSS debugging tools that can help you identify and fix styling issues. These tools can highlight elements with specific CSS properties, show hidden elements, and visualize CSS grids and flexboxes. By using these tools, you can ensure your CSS code is clean, efficient, and free of errors.
Can I customize the layout in Polypane?
Yes, Polypane allows you to customize the layout to suit your specific needs. You can adjust the number and size of the panes, switch between horizontal and vertical layouts, and even create custom device presets. This flexibility allows you to create a workspace that matches your workflow and maximizes your productivity.
Does Polypane support JavaScript debugging?
While Polypane does not currently offer built-in JavaScript debugging tools, it does support JavaScript and can display JavaScript errors in the console. Additionally, you can use Polypane in conjunction with other JavaScript debugging tools to identify and fix issues in your code.
How can Polypane improve my workflow?
Polypane is designed to streamline your workflow and increase your productivity. By allowing you to view your project in multiple screen sizes simultaneously, it eliminates the need to switch between different device views or manually resize your browser. Additionally, its range of developer tools can help you identify and fix issues more quickly, reducing the time spent on debugging and testing.
Is Polypane compatible with my favorite developer tools?
Polypane is designed to work seamlessly with a wide range of developer tools. It supports live reloading with tools like BrowserSync, Webpack, and Gulp, and can integrate with your favourite text editor for a smooth development experience. Additionally, Polypane’s built-in developer tools can complement and enhance the functionality of your existing tools.
How does Polypane handle privacy and security?
Polypane takes privacy and security very seriously. It does not track your browsing history, and all local files and data remain on your own computer. Additionally, Polypane uses secure HTTPS connections for all online content, ensuring your data is protected.
Related Blog: Google Chrome with much-improved features
For more info, visit Xpertlab





