
Understanding the lifecycle of a PHP version
9th December 2023
Real Time Streaming Protocol (RTSP)
12th December 2023At Unite 2023 unity unveiled our latest web runtime offerings. This included more details on highly anticipated support for mobile browsers, an early look at what WebGPU can do for advanced graphics and rendering on desktop browsers, and an exciting announcement with our partners at Meta to bring Unity titles to the Instant Games platform on Facebook and Messenger. Keep reading for a deep dive on what’s in store for your next web-based project.

Getting started: Games on the web
Unity has a long history with web runtimes. In 2006, the Unity web player debuted as a plug-in for web browsers. With the advent of HTML5, browsers began to remove support for plug-ins, and Unity’s web player was deprecated in 2015. Next, uniyt adopted WebGL to run games directly in the browser with asm.js. Unity was there at the beginning of the WebAssembly (WASM) design process, and we’ve been evolving alongside WASM ever since. This brings near-native performance of the Unity Engine to the web. In 2018.2, our WebAssembly solution replaced asm.js as the default.
In addition to our tech advances, we’ve updated our naming scheme for the platform. WebGL is now known as Unity Web in order to separate WebGL technology from Unity’s web platform. unity also want to prepare for a future with more than one rendering standard. Eventually you’ll be able to create a build using WebGL, one with WebGPU, or a single build with both.
The benefits of web platform gaming
Offering content in this way gives gamers instant access to an experience with just the click of a link – or the scan of a QR code – without needing to install anything on their devices. In addition, when you bring your content into the secure environment of browsers, you have a direct connection between you and your gamers, without another online store getting in the way.
Web doesn’t have an installation step like other platforms, which promises low friction and instant engagement. However, this means users need to download the runtime and starter assets on first load. This means that for us, for you, and for all end users, load time is everything. There’s a ton of work being done to reduce load times, and you’ll hear more about that later in this post.
Considering content for the web
The depth and breadth of the engine gives developers the power to handle more complex simulations and interactive elements compared to other web technologies. That said, with users downloading the runtime and starter assets up front, smaller is almost always better in the context of the web – at least for now.
Given those tradeoffs, there are certainly some types of games that work better on the web than others, such as casual and hypercasual games, with their bite-size play sessions and easy-to-grasp mechanics.
Additionally, you can capitalize on the low-friction nature of the web by taking a small part of a larger game, say, your tutorial level, and making its own web build separate from the rest of the game and available for everyone. This allows for a frictionless first-time player experience without installing anything on their devices and gives you the opportunity to convert the player to the full native app after they’ve engaged with the mechanics.
Mobile browser support in Unity 6
At Unite, Android and iOS browser support will be coming in Unity 6. You will soon be able to run your Unity games anywhere on the web, including in iOS or Android browsers themselves. You will also be able to embed your games in a web view in a native app or use our progressive web app template to make your game behave more like a native app, with its own shortcut and offline functionality. We’re confident that if you’ve been targeting Unity Web on mobile, you likely had success with high-end mobile devices released in the last two or three years, but your results may have varied depending on your content. By the time ship Unity 6, we’ll have clearer guidance around the minimum hardware requirements for Unity Web on mobile.
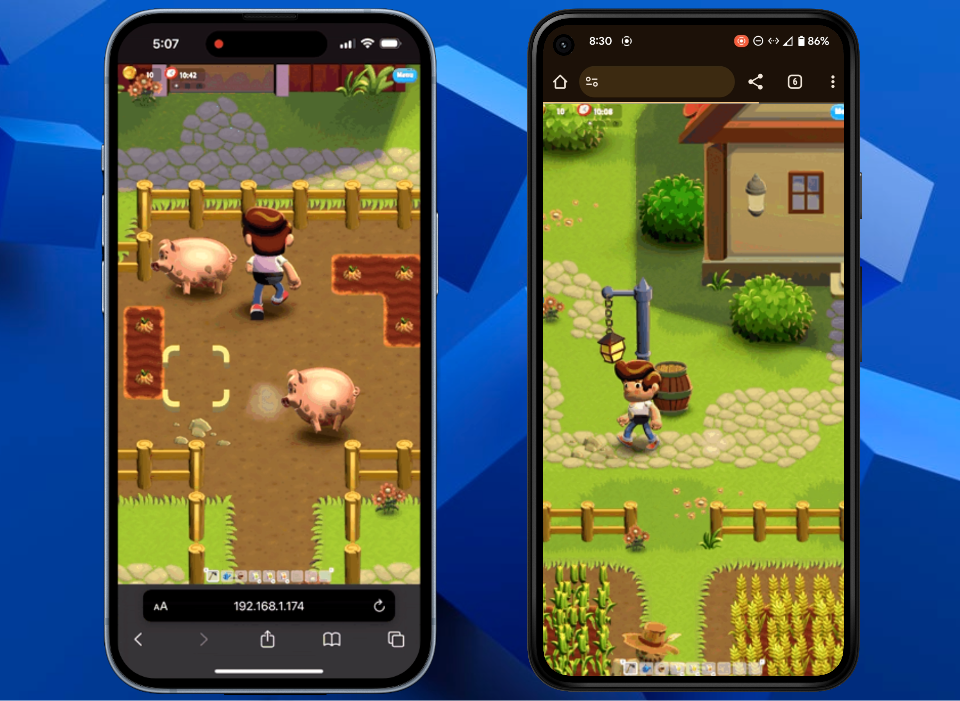
Here you can see our recent 2D sample project Happy Harvest running in Safari on an iPhone 15 Pro.

Perfect timing
Safari has started supporting WebGL2, allowing Unity Web to work on iOS as well as Android devices. We’ve seen continuous advancements in both mobile network speed and reliability, as well as ever-improving CPU and GPU power. With modern audiences hungry for instant experiences with very low friction, unity believe players are now primed for short-form interactive content.
Unity x Meta strategic partnership for Instant Games
As announced in the Unite Keynote, Unity has partnered with Meta to build support for their Instant Games platform. By unlocking this ecosystem for creators, players will be able to find and play games instantly on Facebook and inside Messenger conversations. With an audience of gamers in the hundreds of millions, this is a fantastic opportunity for you to extend your content’s reach to a whole new cohort.
“The close collaboration between Meta and Unity has already yielded some promising early results in terms of performance gains for HTML5 games built using Unity,” noted Andrew Mo, product lead for Facebook Gaming at Meta.
“There’s a lot of potential in making games instantly accessible, especially when they’re designed to be played with your friends and community […] we’re excited to partner with Unity to unlock that potential on our platform.” – Andrew Mo, Product Lead for Facebook Gaming, Meta
There are a number of things the Unity Web platform team is working on to facilitate this partnership, including a dedicated build target so you can test, optimize, and publish games in a streamlined flow tailored for Instant Games. There will be a C# SDK to interface with Instant Game APIs and a multitude of net new optimizations to ensure players can get into games in seconds.
We’re also partnering with game studios to validate this new tooling. Launch partners include Coatsink, who have a few games on Meta’s platforms, including Ready, Set, Cook! Soon after Coatsink signed on as a launch partner, the team at Unity applied some early optimizations to this game, and the results were extremely promising.

Expand
With just a 25% drop in load time, active sessions grew by 50% and click-to-play rates jumped from 35% to 58%. This means that at the very beginning of this optimization work, Ready, Set, Cook! went from most players never seeing gameplay to the majority getting into a game with their friends. This is just the tip of our optimization iceberg, but you can see how relatively small reductions in load time can make a huge difference in engagement.
Video of load times for Ready, Set, Cook! by Coatsink, showing a side-by-side comparison of a non-optimized load time and a load time optimized with Unity’s latest Instant Games tools applied. Tested on Pixel 5 at 48 Mbps.
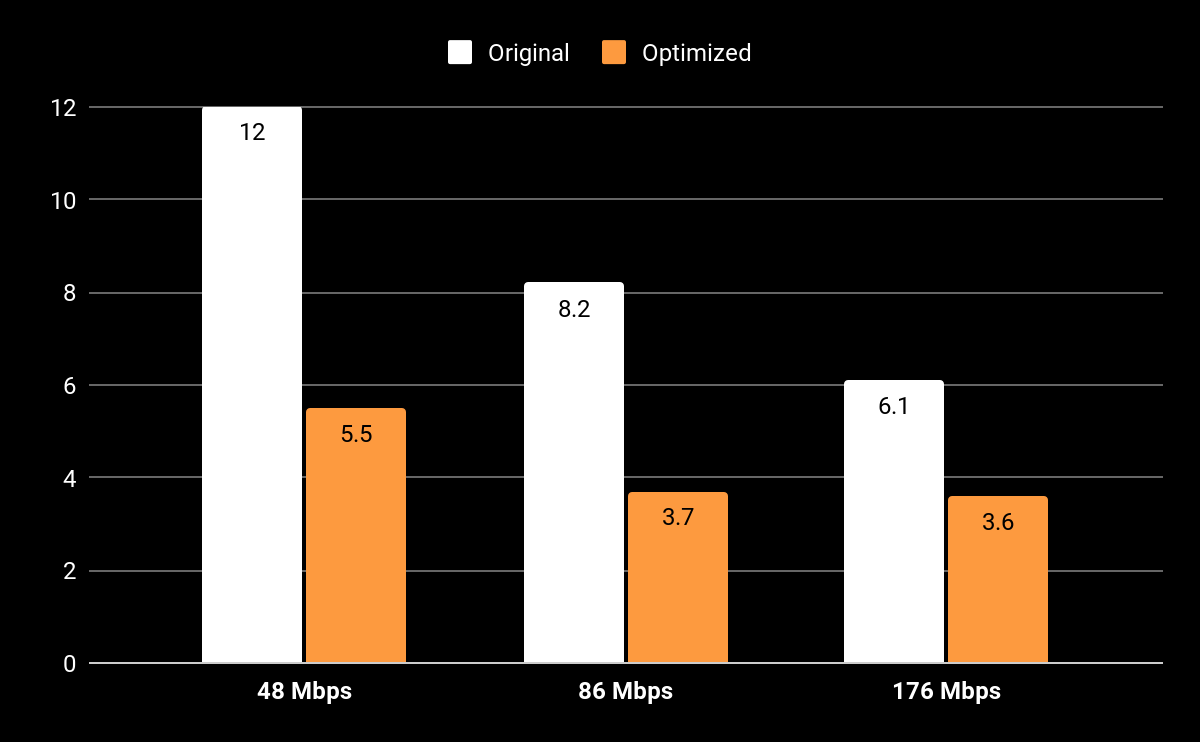
This graph shows a comparison between the original build provided by Coatsink and the optimized version with unity latest ‘s Instant Games-ready tools applied. As you can see, unity already reduced the time to interactivity for Ready, Set, Cook! by over 50%. This particular test was run on a Pixel 5 throttled to 48 Mbps.

Expand
In the chart above, you can see what the load times were before optimization and where we are currently using Ready, Set, Cook! as a testbed title. First, throttled to 48 Mbps – this is the global median mobile network speed as reported by Ookla, not even 5G. At the global median broadband speed, 86 Mbps, we’re even faster. On a solid 5G connection at 176 Mbps, we saw even faster speeds, but we also encountered diminishing returns as network bandwidth is no longer the primary limiting factor.
How to accomplish lightning fast speeds
To achieve fast load times, it’s necessary to look at all aspects of the download and initialization of your game within the web browser.
Anatomy of a web build
A web build consists several files:
- WebAssembly (.wasm) file: This is the binary executable including the Unity Engine and your game logic.
- A large resource file (.data): This includes global metadata and asset resources for scenes included in the build.
- There may be asset bundles or Addressables.
- Your WebGL template (HTML and CSS), and some Unity Framework JavaScript files to get it all going.
Best practices for mobile web development
To begin with, there are some initial best practices you should follow to create a good release build, including:
- Telling the compiler and linker to build for optimal code size
- Using Brotli compression
- Adding HTTP preload tags to your web template to load any asset bundles and Addressables required for the first scene up front.
Also, consider how to reduce the perceived load time experienced by your players by displaying a splash screen or animation while the Unity Engine is loading and initializing.
Reducing resource files
Depending on your game, the assets may be bigger or smaller than the WebAssembly.
First, consider some best practices. Since the time taken to load that first scene is critical, consider using the Unity Addressables System to break each asset into a separate download. Then, add HTTP preload tags to preload Addressables that are required for the first scene. Subsequent scenes will then load assets on demand from the Addressables system.
If your game has lots of audio usage, be sure to use compressed audio, and consider forcing it to mono and lowering the audio quality.
Second, let’s look at the graphics settings used. Choosing ETC Crunch compressed textures gives the smallest download sizes and keeps GPU memory usage low on mobile devices. If you’re using ASTC compressed textures, look carefully at the block size, choosing larger block sizes for smaller textures. Likewise, configure shader stripping in the Player Settings for your project.
Next-generation WebAssembly
WebAssembly technology isn’t standing still, and we’re bringing the updates to Unity. We’re incredibly grateful for the work done in the Web W3C Communities to support these advanced technologies. Web gaming isn’t possible without the investments and support from all browser developers. We particularly appreciate our collaboration with the Chrome team at Google. Together, we’ve worked on strengthening gaming use cases for WebAssembly and graphics performance for complex gaming workloads.
The Emscripten compiler brings your Unity il2cpp build to WebAssembly. With each new Long Term Support (LTS) release, we include the latest version of Emscripten, allowing for faster development builds and smaller, more optimized release builds (which can take a while to build).
In Unity 6, you will be able to enable 4GB memory support. This enables bigger real-time 3D experiences on the web, making use of the larger memory available to desktop browsers. In the future, this will pave the way for 64-bit memory support once all browsers release support for it.
Currently, when you enable exception support for web builds, there’s some overhead, such as when code is added to all functions to support try/catch. With WebAssembly native exception handling, which will be available as an option in Unity 6, exceptions will be available with little overhead.
Also in Unity 6, you can enable WebAssembly SIMD support. This accelerates CPU mathematical calculations with vectorized instructions. It works on both x64 and Arm devices, mapping the WebAssembly SIMD instructions to either SSE or Arm NEON when the web page is loaded. Improvements here vary by device and browser, but they are noticeable.
These features are optional and are only available on newer web browser versions.
From WebGL to WebGPU
The introduction of a new WebGPU backend marks a significant milestone for web-based graphics acceleration, paving the way for unprecedented leaps in graphics rendering fidelity for Unity web games.
WebGPU is designed with the goal of harnessing and exposing modern GPU capabilities to the web. This new web API achieves this by providing a modern graphics acceleration interface that’s implemented internally via native GPU APIs such as DirectX 12, Vulkan, or Metal, depending on the desktop device you use.
WebGPU will unlock support for new and exciting rendering features, enabling a level of graphics fidelity previously unseen on desktop web. Like other modern graphics APIs, lower-level control over the rendering setup and GPU execution unlocks new optimization opportunities, which could lead to reduced CPU and GPU overhead and improved throughput and latency.
WebGPU also brings compute shaders to the web for the first time. GPU Compute Skinning radically improves the performance of rendering skinned mesh characters. Now, the vertex transformations are all offloaded to the GPU. The demo above takes advantage of GPU Skinning to mesh the skin of these robots to the skeleton underneath, while maintaining a relatively high framerate. If this was done on the CPU, it would run at single-digit FPS.

Another example is Unity’s VFX Graph, which procedurally generates geometry directly within compute shaders. In the below particle simulation, we have just over half a million particles being animated, and they’re all being moved through compute shaders on the GPU.

Throughout development of Unity’s backend for WebGPU, Unity graphics engineers have been working closely with the Chrome team to stress test WebGPU with large scenes and complex shaders, yielding fantastic results.
The WebGPU graphics backend is still in development, and do not recommend using it for production use cases. However, it’s available now in early access. Details for how to get started can be found in the graphics forum.
Learn more About Smart Fox Server
Visit for similar topics XpertLab.





