
Closing the 2024 With Gratitude: Preparing for a Purposeful 2025
20th December 2024
5 Top React Carousel Component Libraries and Their Usage Trends
25th December 2024You can’t build a city without planning anything; the same is true for websites! Website wireframe examples help you plan your website so you can demo designs before they go live.
To help you put your designs to the test, we’ve put together a guide to website wireframes including examples and how you can get started.
We’ve even sprinkled in website design trends to keep you modern and relevant!
What is a wireframe?
Wireframes are a fundamental tool in web design, serving as simplified visual representations of a website’s layout and functionality.
Wireframes act as the blueprint for a website, depicting basic page structure and navigation without the distraction of detailed design elements like colors or images.

By mapping out the arrangement of webpage elements such as headers, footers, imagery placement, and content, wireframes provide a path for defining user interface (UI) and interaction for desktop and mobile applications.
Consider this: 88% of online consumers are less likely to return to a site after a bad experience. Emphasizing structure and navigation early in the design process ensures that the user experience (UX) is a pleasant interaction for users.
Tip: User Interface (UI) design refers to digital interfaces like apps or websites. User Experience (UX) design refers to the overall customer experience when interacting with your product or service.
Why you should use wireframes
Wireframes ensure everyone’s aligned on the website’s structural goals, streamlining decision-making. By adopting wireframes, teams can avoid extensive revisions in later stages, leading to more efficient project timelines and a deeper focus on meeting user expectations.
So, wireframes save you time, effort, and other resources – who doesn’t want that?
Wireframe size guidelines
Users may access your website on various devices, like mobile phones, desktops, tablets, laptops, etc. These devices have different screen sizes, so it’s critical to tailor your website’s design to accommodate these differences.
Since Google prioritizes mobile-first websites in search results, ensuring your website works across all platforms, not just desktops, is super important. In industry terms, this is known as website optimization.
Here are some common wireframe size guidelines to consider:
- A smartphone screen: 1080px wide x 1920px long
- A tablet screen: 8” Tablet – 800px wide x 1280px long or 10” Tablet – 1200px wide x 19200px long
- A desktop screen: 768px wide x 1366px long
Accommodating different screen sizes ensures that essential components like headers, call-to-actions (CTA), images, navigation bars, etc. are visible and functional, regardless of the device used.
How to create a wireframe

Now that you know:
- What a wireframe is
- Why you need wireframes
- The different wireframe sizes
You’re ready to start creating them for your website. Here’s a step-by-step guide for building a wireframe.
1. Clarify your business objectives
Different businesses come with different websites. A B2B SaaS platform has a very different layout from your local restaurant or even a large retail brand.
Look at the differences between Gong, a B2B AI platform, and Chobani, the popular yogurt, creamer, and oat milk brand.
For Gong, the business objective on the homepage is to educate visitors on the platform and provide trust signals, and examples of how you can find value in the tool.
For Chobani, the business objective is to showcase its different products and make it easy for visitors to find exactly what item they need.

In unique ways, both websites do a great job of building their business outcomes while also following web design trends. Now, clarify your business objective to hone in on your website wireframe.
2. Determine your website’s primary function
Your business goals will guide your website’s primary function. This, in turn, will inform your wireframing process.
Maybe you want to gear your website towards increasing the views of your blog. If that’s the case, it makes sense to feature blog posts somewhere early on your website’s homepage. Like CNET’s website layout!

On the other hand, if you run an e-commerce website, it wouldn’t make sense to feature your blog posts so early on (or at all). Instead, your wireframe should emphasize transactional decisions much earlier, like Bread Beauty’s homepage below.

Tip: Check out competing websites in your industry and create wireframes based on how they manage to place their images, CTAs, and text. This will help you figure out a wireframe that covers all the strengths of your competitors’ websites.
3. Start hand-sketching simple wireframes
Once you’ve nailed your business objectives and the page’s primary function, you must understand how a user will flow through it. Think or sketch out how a user may enter the landing page, what you want them to see, and where they might go next.
For example, the popular beverage company, De Soi, kept users top of mind during the design process. Within their homepage, they make it easy for customers to add products to their carts or even subscribe to receive products periodically, all in one place.

4. Sketching low-fidelity wireframes
The trick here is to keep things simple, this version of the wireframe is meant to be low-resolution. Start by creating blocks for where you want text, images, buttons, or other design elements to live.
Start your wireframe by folding a piece of paper into eighths, then sketch layout ideas on each eighth. From here, you can quickly eliminate ideas and focus on providing important info to the user.
If you prefer the digital route, Figma is a great tool that many designers use for both low and high-fidelity wireframes. Start to think more about the content you need to include and where it would go, plus some simple user decision flows.
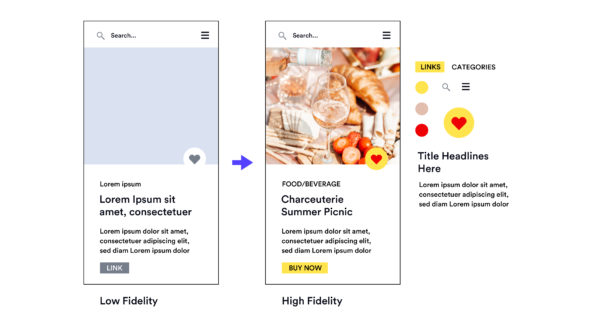
5. Increase the resolution of your wireframe (high-fidelity)
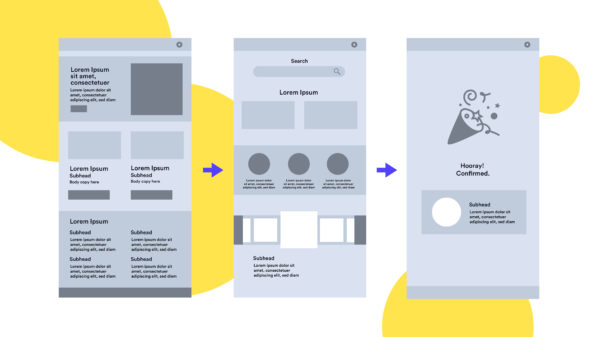
Web design progression starts from low-fidelity to high-fidelity wireframes and results in the final design.
Once you’ve sketched a basic layout for your website page(s), it’s time to add in some detail. This is often where designers move to digital platforms like Miro or Figma and add context to their wireframes.

Begin by laying out your wireframe according to the specific dimensions you want. We recommend starting with the device that your traffic most often uses. This way, you’ll better understand how information will be organized for your users, and the size of logos, headers, and images.
As you work on your wireframe, keep coming back to the user flow and ensuring their journey is conducive to the goals of your website.
Ask yourself the following questions:
- How are users entering this page?
- What conversion steps do I want a user to take?
- Are these steps intuitive and easy to follow?
- Is anything on the page redundant or confusing?

4 More Info: xpertlab.com
Related Blog: Design Trends for 2025





