A Step-by-step Guide to Completing a Technical SEO Audit

What is Smart Fox Server
3rd January 2023
8 Golden Rules of Interaction Design
9th January 2023Technical SEO is not about the content that appears on a website but how users and search bots navigate through each page. A technical SEO audit is when specialists use a checklist of behind-the-scenes technical elements to review and improve to increase page rankings in search engines.
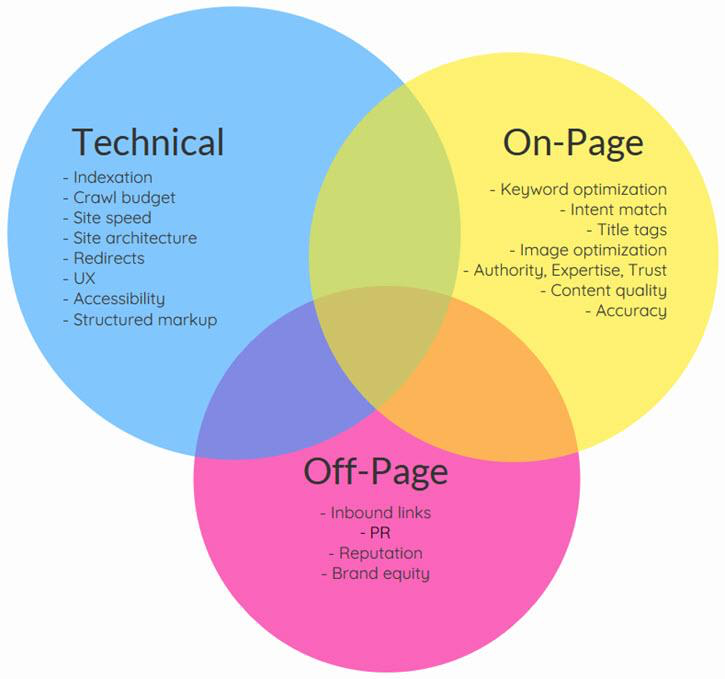
SEO – What’s involved in a technical SEO audit
When SEO specialists perform a technical SEO audit, they check a series of factors that impact a website’s speed, performance, and usability, and they take action towards optimizing web pages. Regular, sometimes daily technical SEO audits can help specialists learn about technical issues they might not know about.

Let’s go through each of the eight steps that will help you complete a technical SEO audit successfully.
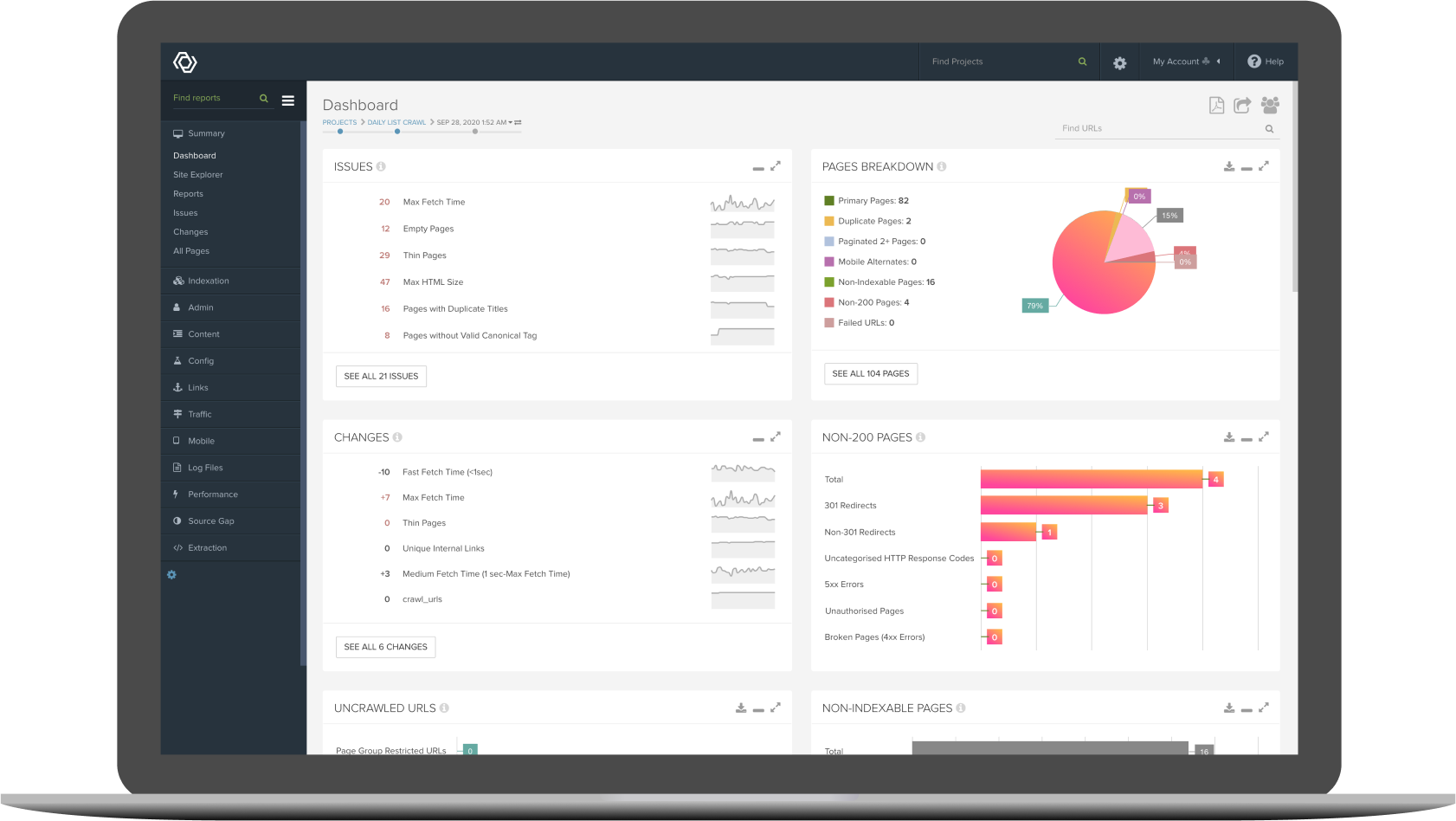
1. Crawl your website
Use a tool that scans your website to check how many URLs there are, how many are indexable, and how many have issues, including any problems hindering your site’s performance.

- Decide which sitemap format you want to use: XML, RSS, mRSS, Atom 1.0, or Text.
- Create the sitemap either manually or automatically with a sitemap generator.
- Add your sitemap to your robots.txt file, or submit it to Google through the Search Console.
2. Spot indexing issues
If the website has pages that Google can’t crawl, it may not be indexed properly. Here are some common indexing issues to look for:
- indexation errors
- robots.txt errors
- sitemap issues
The easiest way to check your site indexation is to use the Coverage Report in Google Search Console. It will tell you which pages are indexed and why others are excluded so you can fix them. You may need to optimize your crawl budget to ensure that your pages are indexed regularly.
3. Check technical on-page elements
Although on-page elements are often left out of a technical SEO audit, attending to them is considered basic housekeeping that needs to be addressed. Here’s a list of on-page elements to review during a technical SEO audit:
- page titles and title tags
- meta descriptions
- canonical tags
hreflangtags- schema markup
4. Identify image problems
Image optimization is another often-overlooked aspect that’s crucial to technical SEO audits. Ensuring images have no errors can help a site’s ranking in many ways, including improved loading speeds, increasing traffic from Google Images, and improved accessibility.
Be sure to identify technical image problems such as:
- broken images
- image file size too large
- HTTPS page links to HTTP image
- missing
alttext
5. Analyze internal links
Next, it’s important to analyze internal links. Identify 4xx status codes that need to be redirected. If there are any orphan pages with no internal links leading to them, identify and address them.
6. Check external links
Next, move on to the external links. External links are important because they make a website more credible to users and search engines. Ensure all backlinks are active and don’t lead to broken pages, and check to see that all pages have outgoing links.
7. Measure site speed and performance
Google Search gives better ranking positions to websites with good performance and fast loading times.

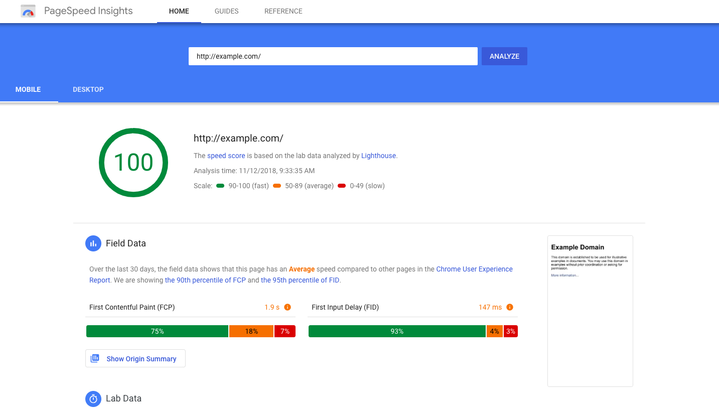
Here’s how to use Google PageSpeed Insights to check on a site’s performance:
- Go to the Google PageSpeed Insights page.
- Input your web page URL into the box.
- Click analyze and view your results.
This tool will provide you with an overall score, field data, suggestions, and other diagnostic information that can help improve your page speed.
8. Ensure your site is mobile-friendly
Finally, ensure that the site you’re auditing is mobile-friendly, responsive, and compatible with different browsers. Google favors responsive web pages that load easily and are easy to view regardless of the user’s device.





