
7 Learning Habits for Developers: Reach Skill Goals in Less Time
27th August 2022
What is serverless?
9th September 2022Whenever we start building a new application, this question always comes in our mind, which architecture pattern to choose for our new project. The most used architectural pattern in iOS is MVC. Most of the developers used the MVC pattern for their projects. Small projects work well with MVC, but when your project size starts increases, it starts making your source code messy.
I always found the architecture pattern is good to use, but we should not strictly follow an architecture pattern in our project. Not every architecture pattern is good enough to give you everything, there are cons & pros of every architecture pattern. if we have a lot of modules in our project, we can decide the architecture pattern according to the module also. Some module suits well with MVVM, but maybe your new module will not work well with MVVM, so instead use another architecture pattern like MVP, VIPER. So we should not completely rely on a single architecture pattern, instead, we can check it according to the module also.
There are lots of articles available over the internet explaining the definition and cons and pros of the MVVM pattern. So here we will more focus on the practical implementation of the pattern instead of just reading the definition.
Let’s get started
In this project, we will be building a simple application using the MVVM design pattern. In most of our application, we have a view controller (UI) which needs to fetch data from the server(API) and need to display it in the UI. We will implement the same behavior using the MVVM Pattern.
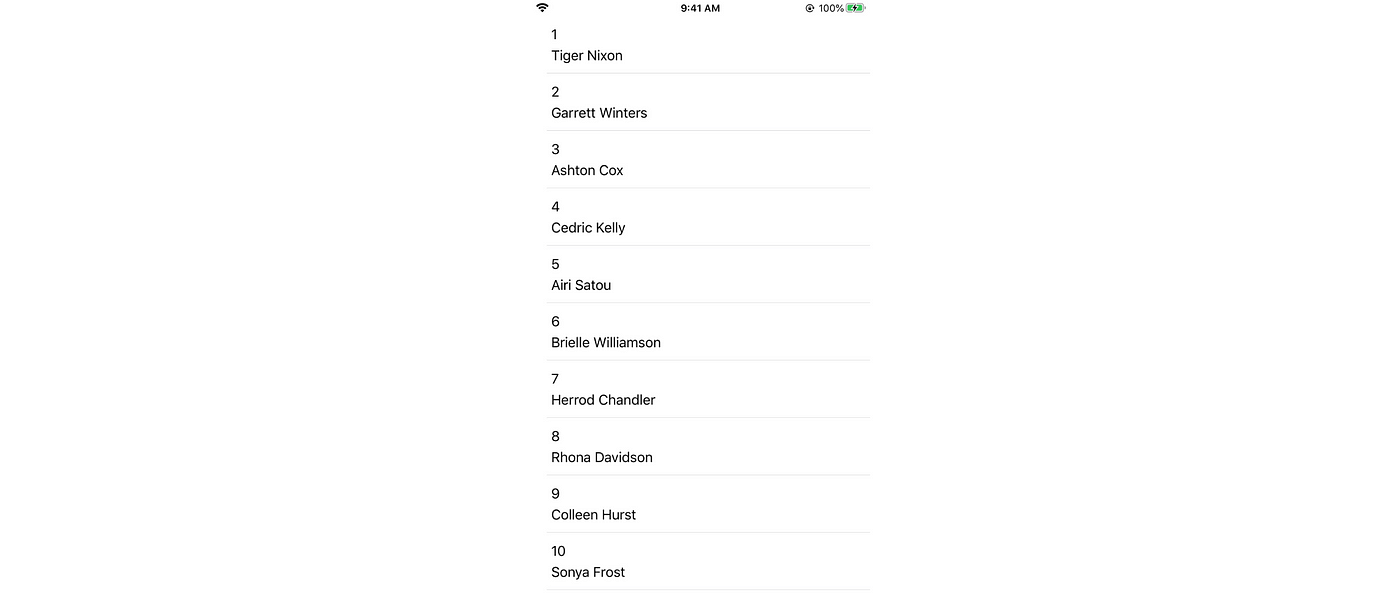
This is our expected output at the end of this article.

Here we will be consuming a dummy web service publicly available over the internet.
This web service gives us the response of a list of employee data and we will show this list in our table view.
Components Overview and their roles
- View Controller: It only performs things related to UI — Show/get information. Part of the view layer
- View Model: It receives information from VC, handles all this information, and sends it back to VC.
- Model: This is only your model, nothing much here. It’s the same model as in MVC. It is used by VM and updates whenever VM sends new updates
Let’s structure our code and creates the required files in their respective groups. So we have created 3 new files one in each group (Models, ViewModels, API Service).

Model
The Model represents simple data. It simply holds the data and has nothing to do with any of the business logic. You can simply say it’s a plain structure of data that we are expecting from our API.
Here we can check the response for the above URL and we will create a model class for this response. You can create a model on your own or else you can use any online model generator
Application flow will be like this
- View controller will get called and the view will have a reference to the ViewModel
- The View will get some user action and the view will call ViewModel
- ViewModel will request APIService and APIService sends a response back to the ViewModel
- Once we receive a response, ViewModel notifies the view through binding
- The View will update the UI with data
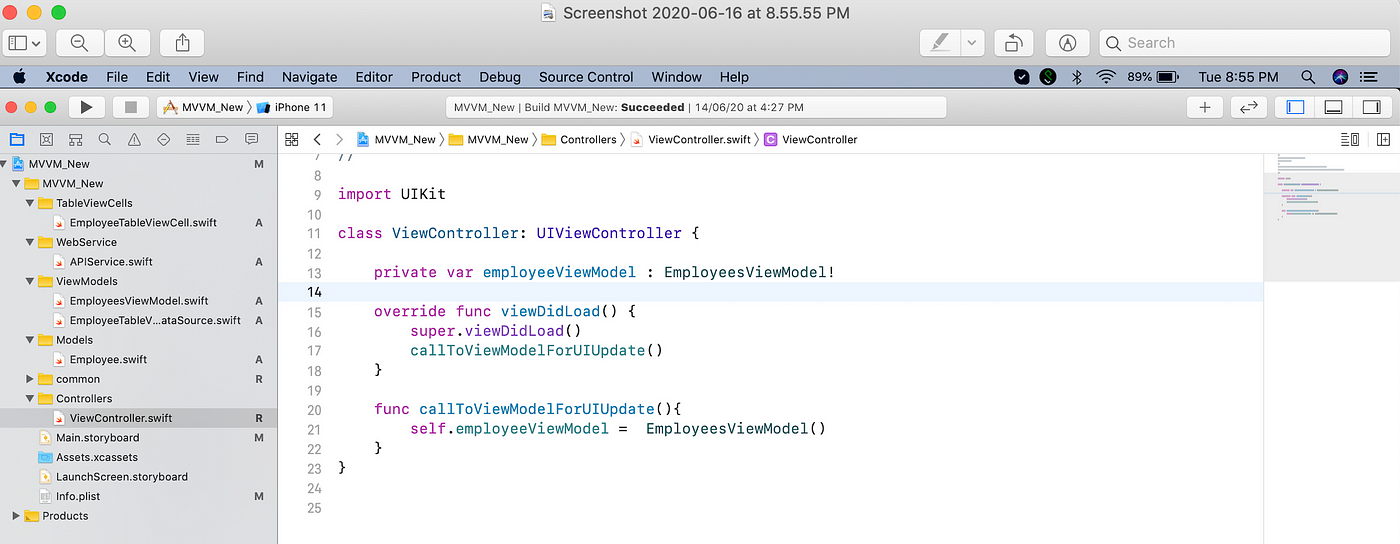
So now, we will start writing our source code in sequence. First of all the View controller will get called and from the view controller, we will call our ViewModel class. We are not doing binding between the two now. We will do that later.

ViewModel
ViewModel is the main component of this architecture pattern. ViewModel never knows what the view is or what the view does. This makes this architecture more testable and removes complexity from the view.
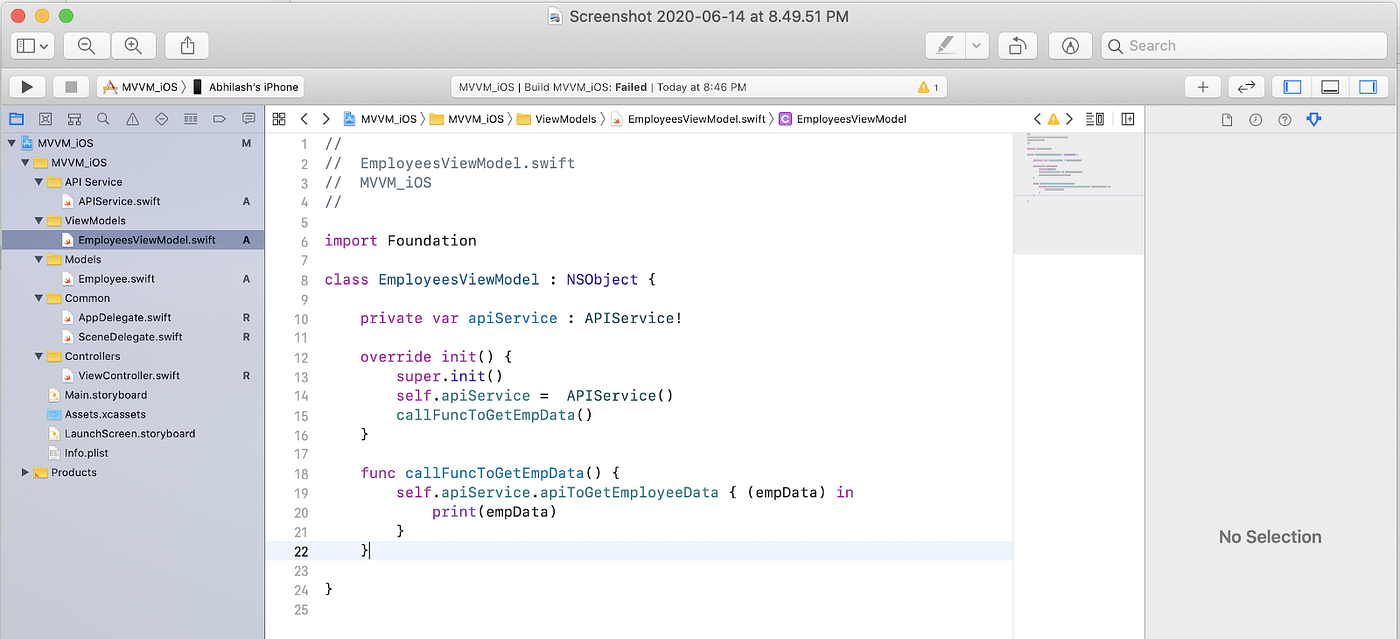
In View Model, we will call our APIService class to fetch data from the server

When you write this code in view model class, it will give you errors as we have not implemented API Service class. So now let’s implement API Service class.
API Service
API Service class is a simple class where we are fetching employee data using URLSession class. you can use any networking model here to fetch data from your server. From our view model class, we will call the API Service class
For More information Contact XpertLab.com





